I’ve worked as a graphic designer in one form or another for over 10 years now. I started as a freelance branding and web designer, then worked full time in a variety of design roles at small businesses, and now I’m back on the entrepreneurial train, working hard to build my illustration business. Over those years I’ve developed a list of go-to free design resources that I use on a daily basis, and I’m going to share them with you below.
Whether you’re a graphic designer or a beginner looking to create graphics for your small business, these free design resources will make your life easier and save you valuable time. Please note that some of these links are affiliate links, but I’ve only mentioned products that I personally use and love. Let me know which ones are you favourites!
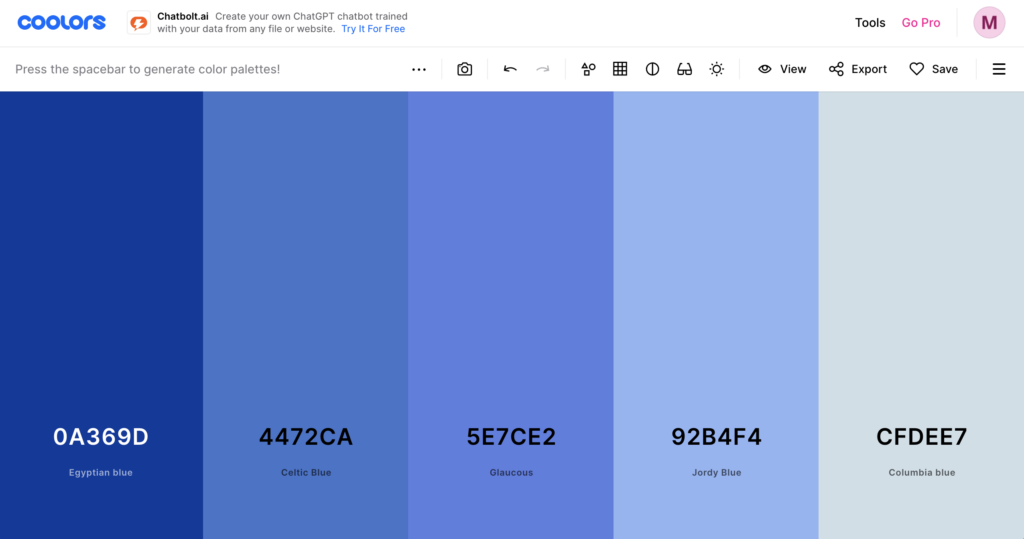
Fun Colour Inspiration
If you’re looking to find a new colour scheme for your latest design, Coolors is a amazing resource. It allows you to start from scratch and browse through pre-made colour schemes until one catches your eye. Then you can save the colours you like, adjust their tint, check their contrast, continue randomizing other colours, and more.

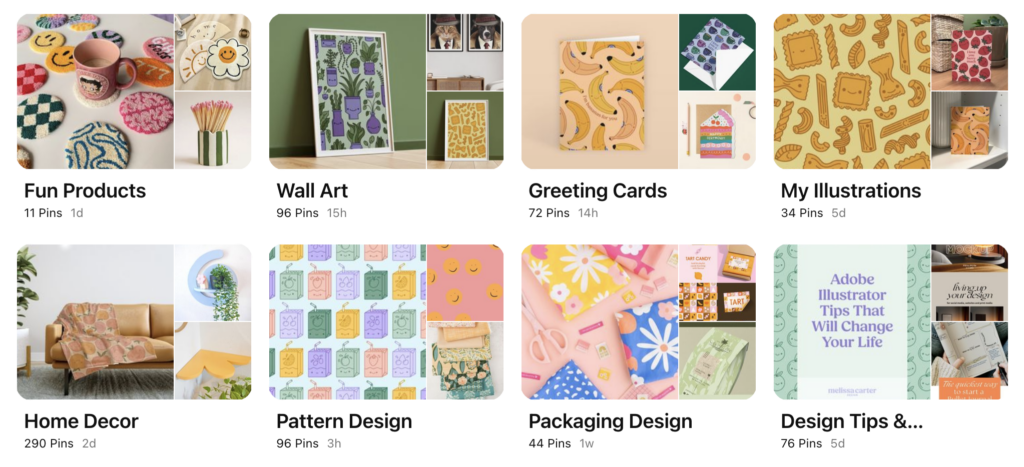
Design & Colour Inspiration
Maybe this is an obvious one, but if you’re not already using Pinterest for design inspiration, what are you even doing?! Pinterest is my go-to resource for inspiration, whether it’s colour or design or typography, or anything really. No matter what you’re looking for, if you search for it on Pinterest you’re bound to find something useful.

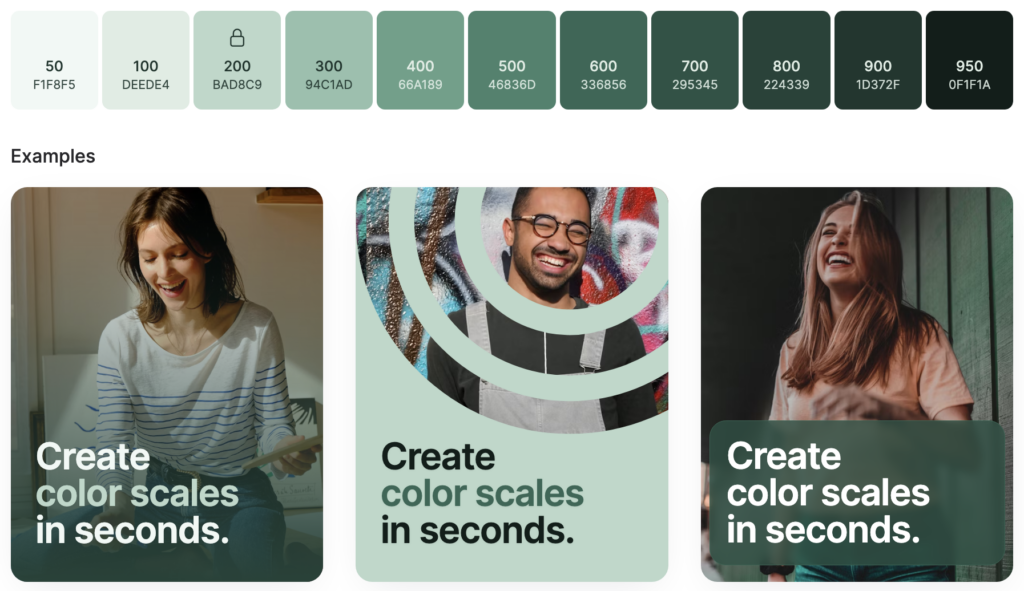
Colour Tints
When you’re designing with a set colour scheme but you need a new colour, using tints is a great way to expand your options without veering too much from the original colour scheme. This resource makes it easy to see ten different tints of your original colour, and easily access the HEX codes for those colours. It also shows some great examples of the colours in use.

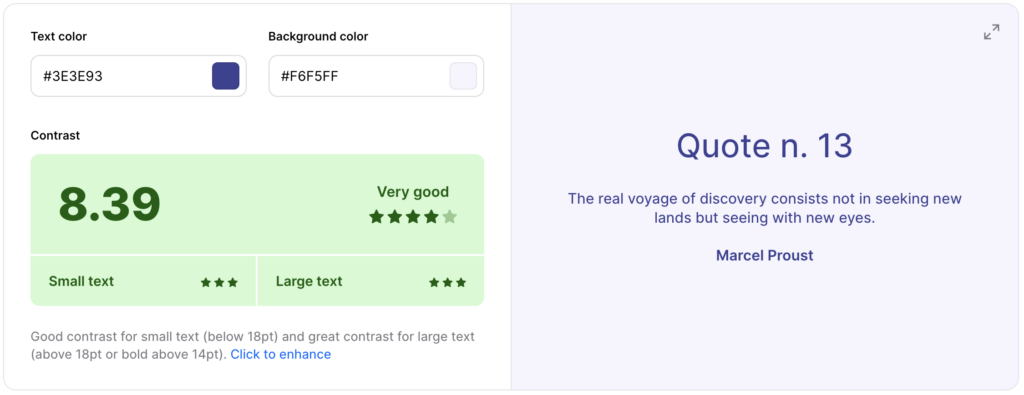
When you’re designing for the web, checking the contrast of your colours is vital. All colour combinations need to be accessible, which means they have a high enough contrast ratio to be viewable by the widest range of people. For example, black text on a white background has a high contrast ratio, is accessible, and is therefore, easy to read. Alternatively, if your text colour is too similar to your background colour, it will have a low colour ratio, not be accessible, and will be hard to read, even for those with perfect vision. This resource is my favourite one for checking the contrast ratio of two colours, and then finding the closest accessible combination if the original one is not accessible.

2,000+ Easy-to-Use SVG Icons
If you’re looking for an easy way to insert icons into your web designs, or a quick way to download SVG icons to use in your graphic designs, Font Awesome is a great option. There are 30,000 icons available under the paid plan, and over 2,000 icons available for free, including a bunch of common social media icons like Instagram, Pinterest, and more.

Customizable SVG Illustrations
Illustrations are a great way to make any design more interesting, but not everyone is an illustrator, and that’s okay. There are lots of great resources out there that offer free, high quality illustrations for download. Sites like unDraw even offer illustrations that can be customized by colour and downloaded in SVG format.

Unique Stock Photos
There are lots of stock photo libraries out there, and you’ll probably end up browsing through all of them if you’re looking for a specific or unique photo, but my go to is Pexels. Since it’s a little less widely used than Unsplash it offers photos that you don’t see in the wild as often, which means more unique options for you!

Customizable Product Mockups
Just like stock photos, there are lots of product mockup sites out there, but in my opinion they are not created equal. Some mockups just allow you to add your mockup in with little customization, so your finished mockup ends up looking very similar to everyone else’s. Then, some other mockup sites like Creatsy give you more flexibility, like changing the colour of the background and other elements in the image.
Google Font Combinations
Google Fonts are a great typography choice for any design or website because they are free and easy to use, but there are so many of them that it can be hard to choose the right ones. This resource demos hundreds of different combinations to take the guesswork out of your font choice.

Store Your Files Safely
This one isn’t just for design, but it’s still something I couldn’t be a designer without. If you’re looking for a way to backup your files, save storage on your computer, easily share files with others, or all of the above, Dropbox is a great tool. There are a lot of different storage platforms out there available, but I’ve been using and loving Dropbox for years. While I do use a paid plan because I need a tonne of storage space, Dropbox does also offer a limited amount of storage for free.

And those are my favourite ten free design resources! They make my day to day work easier and more enjoyable and I think they’ll do the same for you!